Blogger SEO Settings | The All Basic Tutorials

When we talk to blogger search engine optimization for rank google fast page. OMG Blogspot? It is hard SEO in a blog to other platforms.
Some Important settings can tricky to SEO services on the blogger platform sites. And often, blogger SEO settings should help to boost your content marketing online and rank on the top page.
Yes!
Key, Advanced SEO Settings for Beginners Tutorial and new Techniques get Free Rank on search engines. Make sure to use the latest Tips and Tricks on Google Blogspot.
cht-toc
Here is a full guide to blogger SEO Setting in 2021.
In this new way, guide, you'll learn:
- How to optimize basic SEO options on your Blog.
- How to configure SEO set up a new blog.
- How to turn SEO fast step to Blogspot.
- Lots of Advanced more
And make your site open on SEO friendly :
We're now attending the updated blogger interface. So update your blog dashboard setting this year. Fix settings you're including when launching your fast website on Blogspot. Make sure to see new strategies that are managing well right now.
Let's get started.
Easy Steps setting up SEO on Blogspot blog
You can create and run your site on the Blogger platform. But if you do not recure full SEO opportunity perfectly, you do not rank top on search engines.
Here's are most latest SEO settings for blogger 2021
- Make sure Settings up to the new strategies.
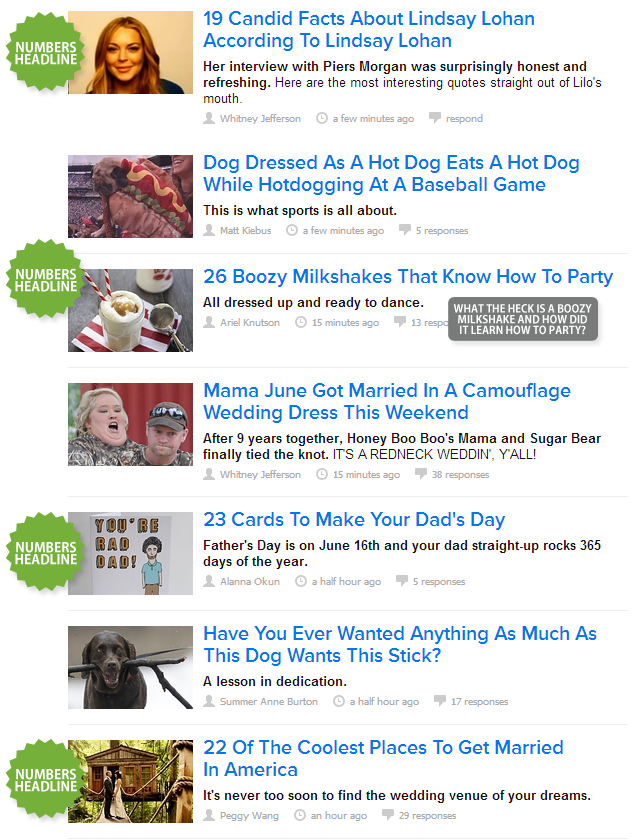
- Create the best short headline sound.
- Optimize Prime keyword in the search tag.
- Add proper relevant keywords in the blog content.
- Make Executing original contents to the Blogspot blog.
- Make always Leverage search intent Blog posts.
- Check Your Site to SEO Performance.
- Produce The perfect ideal blog post length for SEO.
- Answer the Featured Snippets question to blogger post.
- Design the best blog layout for User Experience.
- Optimize on-page SEO strategy blog for rank.
- Use google analytics on your website.
- Share your blog/post on social media platforms.
Setting your blogger SEO is vital for getting double traffic to your website. In this guide, we will share the best blogger search engine optimization tips to help you boost your blog and get more free unlimited organic traffic.
Here are the leading excellent Blog-spot SEO settings in 2021. Save, put in your knowledge with These settings you have must set you website or blog with on-Page , Off-page and Technical SEO properly.
To get organic traffic from search engines. It is best to start a new Google blog, the first rank of the blog. Yet now Google update New Interface is doing SEO easier to beginner bloggers of the blog, But hard and tough blog posts to rank content.
If you're a blogger, the Blogspot Starter Guide is setting up your blog, which will rank in search engines, so set up SEO options and configuration.
The Proper Blogspot SEO setting also you can gain organic traffic by search engine results.
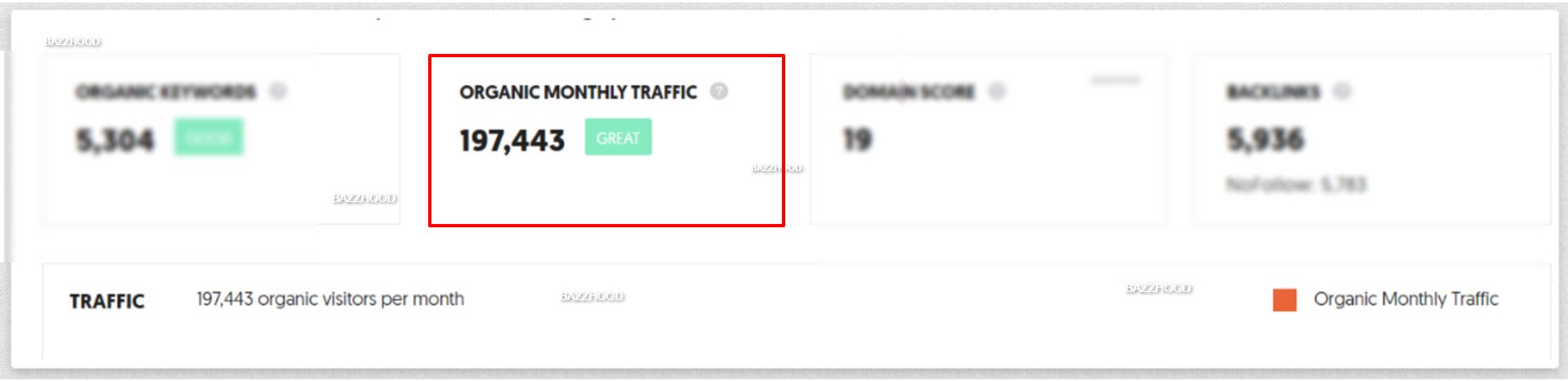
How do we get it? This simple blog creates on Blogspot and gets up to 100K organic visits every single month, that is assumed.

So, We want to learn how to Rank Higher on Google by everything to proper search engine optimize. Make sure, read this Guide for the next-level new interface of blogger to start a Blog With Complete SEO setting Tips & tutorial.
So, let’s get to the part best blogger SEO settings which will help you to improve your organic traffic in 2021.
The follow some tips list to manage your Blogger (Blogspot) SEO settings and configuration.
Now start to learn the complete tips on how to do blogger SEO settings easily Step By Step.
1. Introduction To Blogger SEO
The Blogger platform is one of the most loyal free content management by Google. So, If you look at the new guidelines for how to do SEO SET on blog sites.
Your blogger is different for WordPress SEO settings and configuration, but this works the same at any site. The Blogspot platform is strict for bloggers. When you setting up SEO choices, and the great job you cover well when starting a blog. Here are some tips for new bloggers.
Blogger SEO Settings Tips help you rank your Blogspot blogs/posts. So, Improved Blogspot SEO setup tips that will help you get better rankings.
Before submitting your Blogspot to Webmaster Tools, Blogger must have basic settings. Do you know the new Blogger interface updates now? So, follow them quickly to optimize Configurations.
Proper Blogspot domain settings enhance your website. Google search will be at the top of your website as a relevant answer to EVERY search.
Here are some tips and tricks you can use to create SEO settings on Blogger Blog. Modified your blog structure of on-page strategies.
Also, Confused about how to fix the new Blogger SEO settings. You may know that Google Blogger Update has on-page settings that work like the Yoast SEO plugin.
How will the Blogger website rank higher in SEO rankings in 2021? So, I tell you to make sure whenever possible. It is always possible to rank in Google.
Make Sure, watch Neil Patel Evergreen's video of Youtube 3 Powerful Tips Follow to Rank on Google.
Experts also do blogs help How to rank bloggers on Google. Example Neil Patel SEO services blogs.
All SEO Set up to rank your blog Google. Example:- Blogger mobile-friendly Template, Set meta tags, primary keyword, meta description, on-page SEO post settings, and more.
Consequently, Correct Manage your site technical SEO. So, I’m sharing the key strategies they can use to reach the top rankings. Still, does your blog setting help your traffic rank naturally on Google? That will automatically improve your Blogger site setting to get more traffic to your Blogspot domain from Google.
There are some bloggers online who talk about custom domains or custom themes. Therefore, I do not trust them.
So, if you are looking for a new guide on how to do SEO on blog sites, I think My blogger site is one of the best free blogs on Google for you to choose from tips.
You will learn blogger SEO settings basic with the latest advice that help you to boost your blog rank in search engines.
So, if you are going using blogger.com, this post helps you to do all in all SEO settings that you needed do,
Also, if you just started a blog on blogger before reading this post all.
So, Let Sure understand.
How to set up SEO on Blogger?
Have you ever noticed that your site has a set of settings in your Blogger Dashboard?
2. Create A Blogspot Blog That Fast Step To SEO Intent?
SEO about the first thing which in our mind develop rank difficulty on search engines.
Next, the thing which comes to organic traffic Generated by keywords, You understand Traffic is the main value the website then If necessary SEO setting on blogger site.
Most of the blogger starting blogging for making money online. So, when new bloggers don't know how to set up SEO on a Blogspot site.
So today, I will show you that how can we properly optimize our blogger SEO settings.
If you have a Blogspot blog? So, you no need to create one new blog again. But you have not fresh with SEO intent blog? Make sure to create a new blog for a better experience.
Before starting a blog, make sure you create a professional Gmail account for creating a Blogger account.
Before sharing a guide on how to create a Blogspot Blog that is a website, Before, Check out my complete start a blog on Blogspot with settings.
Lastly, a new Blogger Guide will make it easier for you to crawl, index, and retrieve your site content SEO.
OK, you can install everything in the appropriate settings in the blogger in this tutorial to set up pages under the admin panel.
Let read to know, How can we do SEO of Blogspot blog simple to settings.
3. Basic Effective SEO Settings in Blogspot To Make Perfect Blog

Blogger Admin Dashboard When you open the new blogger interface, you will see the Blogger tool is light and flexible.
In this article, we will show you how to customize the Blogger Admin Area (Dashboard). Just log in to the admin area of your Blogger site and visit the Settings »Settings page.
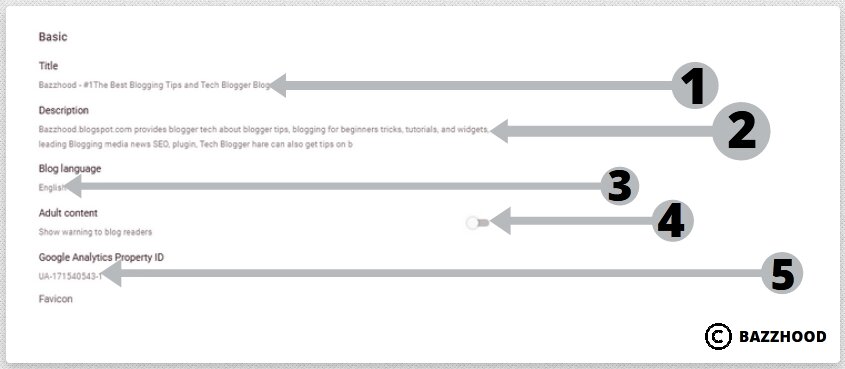
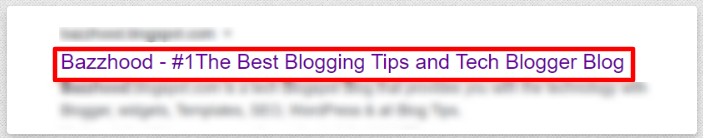
1. SEO Title Tag Optimization
The title tag of the blog home page informs your visitors about the purpose of your blog. You know what is title? how to create better title?

 |
| Image by moz |
You can use this Headline Analyzer Tool when you create a headline for your content.
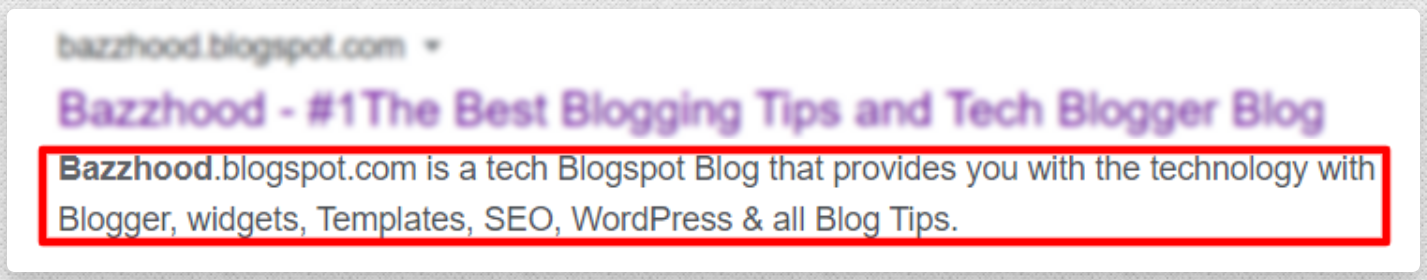
2. Meta Description
 This description is at the bottom of the Blogger URL, which summarizes within 150 words, which is the original excerpt. Your blog reveals what works through Few Words.
This description is at the bottom of the Blogger URL, which summarizes within 150 words, which is the original excerpt. Your blog reveals what works through Few Words. 3. Meta Description For You Post
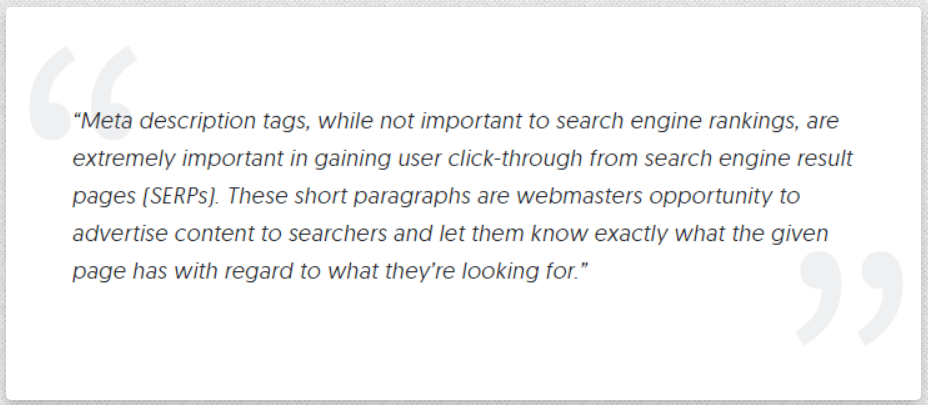
How to write a click-through meta description for a Blog, blogger recently updates meta-tool box that you can not put 150 characters over word text your contents.
So, Google Say 150 characters is a perfect meta description.
To write 150 characters or not to write 160 characters? Also, optimize targeting keywords on your content description? That is the question. My advice?. what Experts say?

4. The language of the blog
Language Blog Writing is a relevant topic for SEO that depends on your writing. You choose a language that will attract readers, so you can set up by looking at the picture.
Languages are sure the main subject of local SEO. Nice, If you went to build a news site with your country languages.
Right
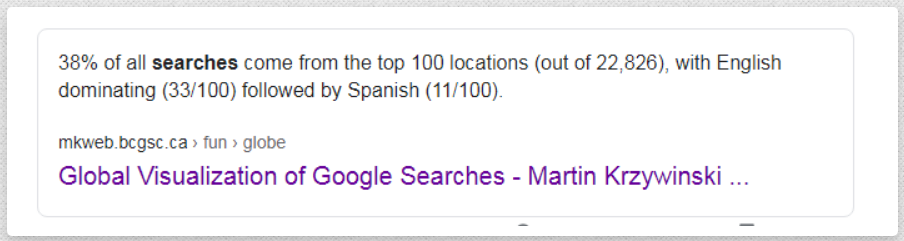
Make sure to set your local language to your site. But, you target international visitors to your site, do the sure setting to the English Language.
You know most searched language in google follow the photo:

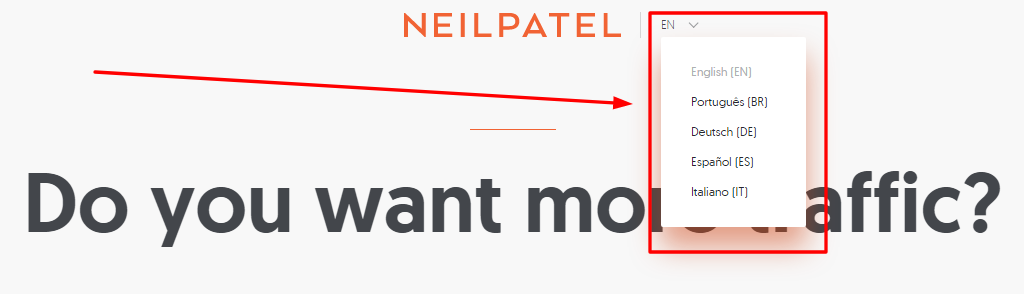
5. Translate for multiple visitors
Content that enables transliteration for your site for visitors can easily read their language. Example: Apply to read a simple complete blog from English to Hindi. Example of The look photo:
 |
| Screenshot By https://neilpatel.com/ |
6. Google Analytics Property ID SEO Tool
Google analysis is a great tool that allows you to analyze the complete performance of your visitors and blogs.
Sign up to set up Google Analytics on your Blogspot site at the right time. Because Follow the content to improve your pages on your websites for the convenience of your visitors.
7. Favicon For Your Blog Icon
Hi, Favicon is a small icon on your Blogspot site. It helps to publicly identify the domain of your website and create a URL professional.
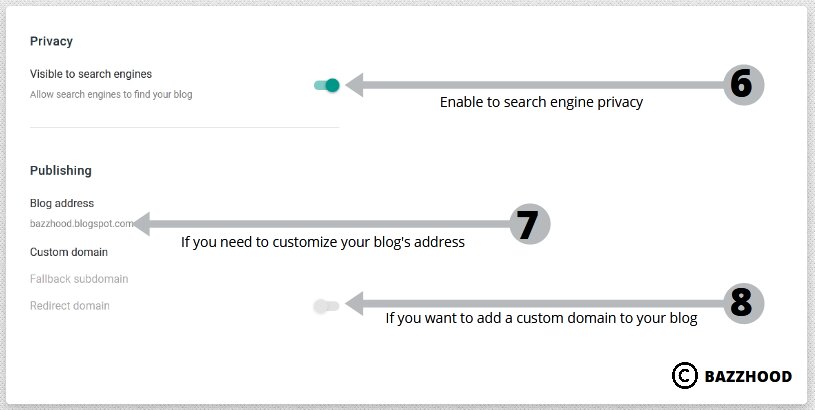
4. Enable Search Preference Privacy On Your Blogger Website

You can discover all the search preference settings in your blogger account.
- Log in to your blogger account.
- Enable your search preference privacy and domain feature.
- Now Click on “Setting” > “Search Preference” individually.
1. Visible Search Engine Privacy
Make sure your Blogspot blog is visible to search engine privacy, and your website is public. It allows SEO to find organic results for your site.
2. Publish The URL OF Your Blog That SEO Format
The address of the blog is an important part when you go to create a blog. Choose a custom domain for your Blogger site that looks accurate and memorable with simple shortcodes. Set up a fallback subdomain to redirect to a new custom domain.
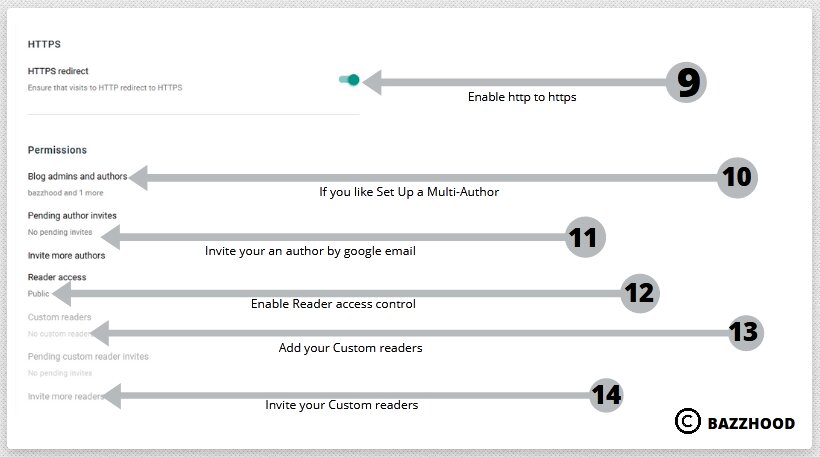
3. Ensure Redirect From HTTP to HTTPS

Always Visitors and SEO like a secure website. Make sure that the Blogspot website setup is the URL of your blog, which is HTTPS, which helps to rank in Google.
Make sure that HTTP is redirected to HTTP to set up a setting HTTPS with privacy.
4. Permissions Admins and Authors
You visit a website that has many authors working on blog administrators or visible guest posts on your Blogger blog.
You can get permission to access the content written on your blog. By this setting to the author can send invitations to more authors.
5. Reader Access
Well, it is the opportunity to visible your website publicly. You can choose to like, keep your site private, or publicly.
If you share your content publicly, make sure to select the public option and save. Have your Custom readers so manage your reader preference.
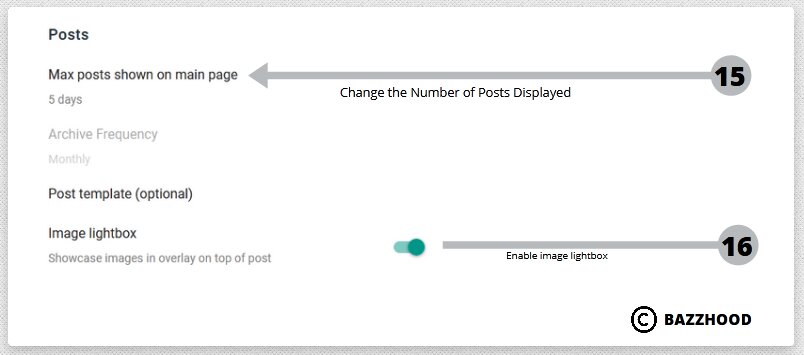
5. Enable All post Settings For Making SEO Friendly Blog Posts

Make these blog SEO techniques on your blog post, and this will improve your blog. Follow to make to get your posts more search engine friendly.
1. Posts Setting
Max posts are showing on the main home page. Then, show your blog posts randomly, also peoples see to click and read your post easily.
Home page to share posts Archive Frequency Monthly, day or years. Post template optional Showcase images in an overlay on top of the post Image lightbox that makes your look elegant.
2. Image Alt Text
Make sure to optimize your images alt text for google search to rank your photo and get organic traffic.
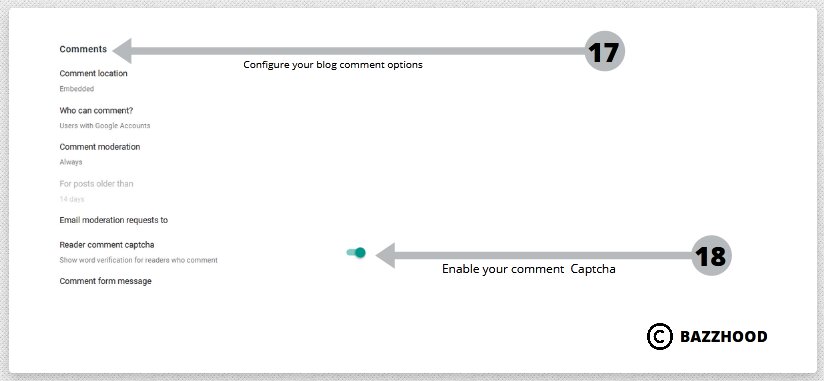
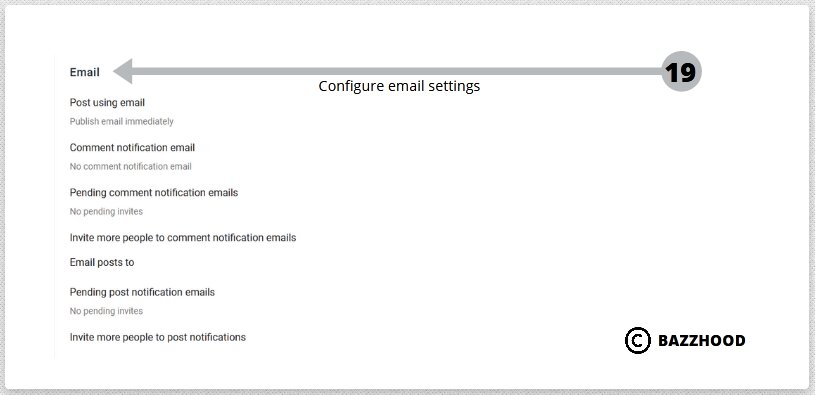
6. Comments and Email Plantation Setting For Blog Posts
Do you want to develop your blog comment notification emails? Comments make conversation and user meetings on many blogs. Still, to great manage blogger comment notification emails and boost user action on your site.
1. Comments Setting

You know Comment leads are the best option to take your reader statement. The website Commenting layout design is essential to what layout your user comment.
You can set up the Comment location more way: Embedded, Full page, Popup window, Hide Who can comment?
Users with Google Accounts Comment moderation is the best for a secure way for user information.
2. Email plantation

Email marketing this the best way to increase your brand. The enable Reader to comment captcha Play word verification for readers. Who comments active your Comment form message Post using email and do email marketing and improve traffic.
Then do Publish your email immediately posts it to the Comment notification email.
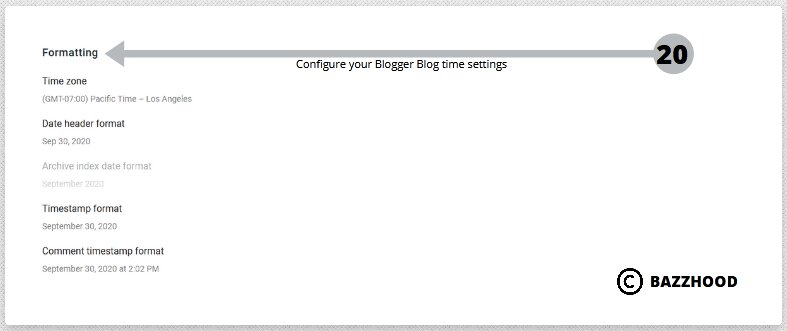
7. Set The Formatting Blog Post Time zone

The Formatting Time zone is GMT Pacific Time to set up Date header format that in improving your posts SEO.
It helps to publish what time and Archive index date format you content on search engines. Your blog is for a specific region local time format that will help local online business. Make sure you choose the appropriate city in your current time zone.
Make sure you confirm the appropriate city or any UTC timezone offset in your current time zone.
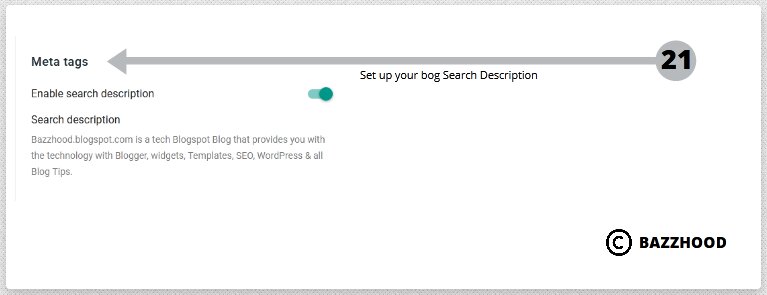
8. Enable Meta Tag Search Description Field Your blog/posts
Meta tags description of text that describes a blog/post's content. The metadata is under little content that helps tell search engines what is you are blog about short data text. More, Meta tags that Enable search description on your blog.
1. Meta Description

The meta description is a useful meta tag. Still, it does have a high impact on your page's CTR because such appears in search results.
A written meta description is fit with a welcome call to action. The meta description explains how to meta tag works in this post appear.
One minute SEO change is the means of coming at New Content.
That needs to be your description of your blog activation. If you add meta tags to Blogger templates, all your pages, including the home page, will rank in search engines. Follow the Image of the meta description example.
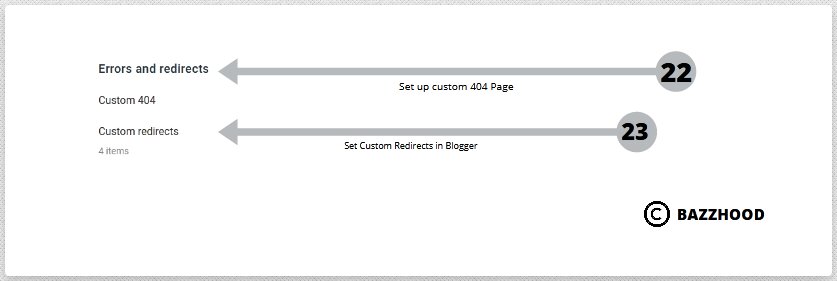
9. Errors and Redirects 404 Page Improve SEO

Errors and redirects Not all 404 errors are “bad” You need to know how to manage it. Custom redirects 404 redirects to a new page or set up a Custom 404 page for your blog.
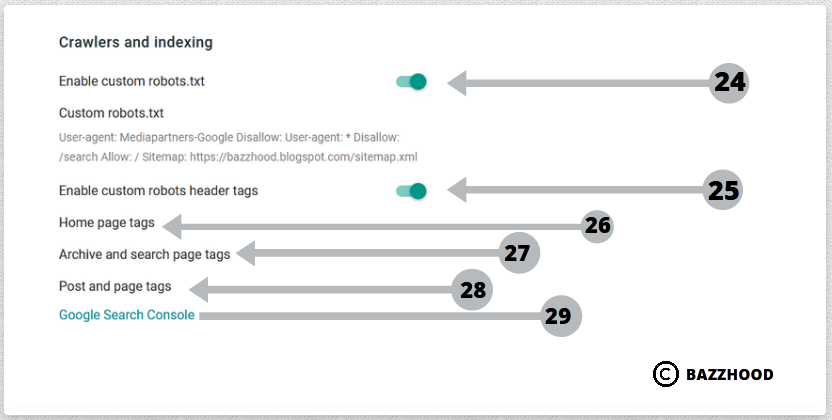
10. Enable Robots.txt For Crawlers And indexing Permission

Robots.txt is XML Sitemaps that help search engines discover your blog/posts and better index your blog. Make sure to generate XML sitemaps for your Blogger (Blogspot) blogs to boost your blog.
Enable custom robots.txt in the relevant option that helps to webmaster bot Crawlers and indexing your post properly.
Example of my Custom robots.txt
User-agent: Media partners-Google
Disallow: User-agent: *
Disallow: /search Allow: /
Sitemap: https://bazzhood.blogspot.com/sitemap.xml
or
# Blogger Sitemap created on Wed, 18 Nov 2021 11:20:44 GMT
# Sitemap created with https://bazzhood.blogspot.com/
User-agent: *
Disallow: /search
Allow: /
Sitemap: https://bazzhood.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500
Robots.txt is a text file that of simple codes but is important for Google Blogger SEO. The webmaster saves your crawler index code to allow web crawlers and crawl your blog.
Blog post Search results in custom robots.txt ranking factors for settings search preferences.
Make sure to carefully set up the Robots.txt file on your Blogspot website setting. Well, This is a part of the core of your content right on the Google index.
How To Add Custom Robots.txt File in Blogger
- Login to go to your blogger blog Admin Dashboard.
- Navigate to Settings >> Search Preferences ›› Crawlers and indexing ›› Custom robots.txt ›› Edit ›› Type Yes.
- Now paste your generated robots.txt file code in the box.
- Click on the Save Changes button.
- Now, You successfully are done!
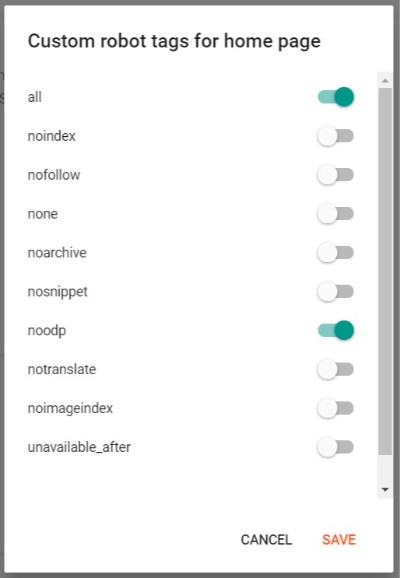
1. Home Page Tags
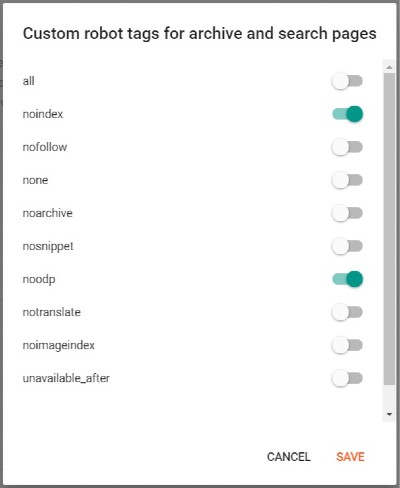
2. Archive and Search Page Tag
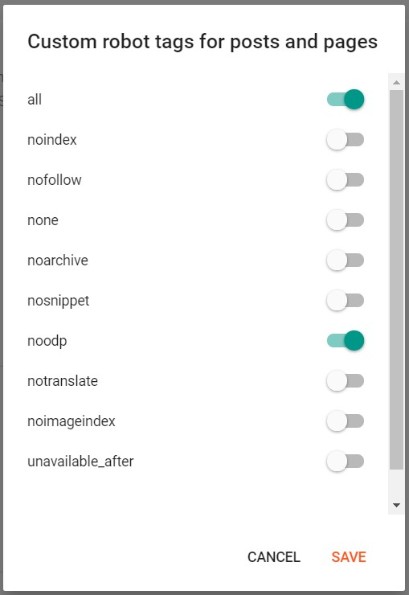
3. Enable Post and Page Tags
11. Blogspot SEO Preferences Settings
Add Your Blogger Blog To The Google Webmaster
12. Do Advanced SEO Settings In Blogger
Also, you want to be the first to show up on your website's current SEO through Google results. This guide is ideal written for you. If you're interested in a full review, you're in the right place.
So, now you these steps learn Advanced SEO Techniques That'll Double Your Search Traffic to your blog. SEO is not easy when optimizing your blog on-page configuration fully.
Yet, You need the latest techniques in 2021 that is advanced Search engine optimization. More SEO basic to advance Settings For Reach Your website.
So, hare the listed follow the advance SEO for blogger strategy in this year.
- Tracking SEO Tool for your Site Ranking
- Content Audits
- User Experience Signals
- Core Web Vitals
- Create SEO optimized landing pages
- Refresh Old Blog Posts for visitors
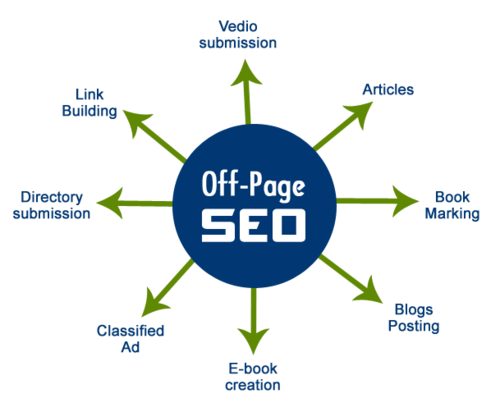
13. Optimize Your Off-Page SEO Strategy
Image source: rankwatch
Off-page SEO play website rank always, Which leads via outside of telling overall good your website that impacts your rankings in search engine results pages. So, make your blog active and Helpful.
1. Create High-Quality Backlinks To Your Blog
If you want to rank on the first page of Google, you need to build backlinks from high-quality sites. Backlinks help you blog DA PA that all in all domain authority. Make sure, Build a natural way to backlink to your site.
 |
| Screenshot by cognitiveseo.com |
Create a brand share links to your content on your social media. You can drive more traffic to your page. Social media helps to drive traffic to increase your website. Now, this way to deeply index your contents on google.
2. Find Broken Links
Search for broken links and google that easily helps search engine rankings that are natural to your Blogger content.
Fix for SEO fast rank in the practice of dead URL of your site. If you remove some URL from your site, the search still does not remove the search engine.
When you create individual posts, you set external links that have recently killed or removed the content there. Get now find Broken Links using the Ahrefs SEO Tools.
3. Use Internal Links
Internal Links Important for SEO. Add Internal Links by Use Keyword-Rich Anchor Text to your blog. Internal links help Google discover, index, and get all of the pages on your Blogspot site.
4. Optimize your Blog Site Speed
Site Speed a good user experience is quickly linked to achieving higher ranking and organic traffic. If you are view isn’t well Speed designed Because users will hit the back button to go back by the search results for lazy loading.
14. Manage Your Blogger Blog User Intent
Now We go to the major advantage setting’s detail you need have secured the essential SEO Ranking Factors.
The beautiful designing blogger site with excellent posts attracts visitors and drives more traffic from Google. Make sure to doing Technical SEO optimization for your Blogger blog.
Here are the most useful Blogspot (blogger) SEO settings on applying these techniques you will be effective to rank your site on the first page of all search engines.
- Make Your Blog Responsive - You need to make a site responsive. So, that readers can easily view the contents.
- Share Content For Peoples - You create content for your users because you promote your own creativity.
- Create Better Content For Users - Make your content better and more valuable for your Blogspot ranking.
- Make Your Website Loading Fasts and AMP - Quickly load your website for your feedback.
- Mobile SEO - Users also love mobile-friendly websites than enable mobile devices option on your blog.
User intent tells what a user seems for when they dispatch a search query. It works ahead of the bit sense of keywords. Blogger SEO 2021 this keyword is that word query grew algorithms.
People are excited to search on Google user intent keywords. Then you write your visitor intent.
The person who never gives up will one day be successful, So, Always create the most effective Contents, because the content is king!
Write Content To Leverage human Intent. Still, Discovers also peoples find out. Always explorer finds Leverage search intent questions and information to get an answer.
You may learn a lot about Blogspot SEO settings. That tip we will get only enable your blog on search engines properly.
Which can give you top rankings by people intent topic? Also, help you rank more user intent keywords. If you write in better content, make sure to use a lot of these human intention keywords automatically.
But. Which is not enough. You will still need to choose your proper keywords. After, You can use these tools to sort your keywords. It means SEO consider keywords to and rank higher in organic search.
15. Find Suitable Keywords For Each Blog Post
The first thing you need to know about keywords is what I know. For example, many of my posts are on Google Fast Ranking.
You know keyword research Because You down rank on google without keyword research.
In this youtube video tips. You’ll learn how to do proper keyword research that drives more traffic to your site. So See this video by ahrefs official Youtube channel.
The part, keyword research boosts the content of your blog. Make sure your blog and start writing content for the targeted primary keyword include covers.
Write your Blogspot site post naturally. To keyword research rule of thumb used to include relevant keywords to give out search inquiry of more SEO.
The best to customize the use of keywords to explore the blog posts received organic traffic. It leads to a better user experience, which drives visitors from search engines is the key ranking factor.
Find out your Blogspot site targeting the right keywords call SEO.
For example: learn keywords help to best results. However, determine which intelligent keywords to target in your content. Make sure SEO strategy to include keywords to optimize your Blogspot website posts does not keyword stuffing.
The still of keywords is making to a better understanding of your target content. This Purpose to instantly posts at the top of search results.
16. Focus On Long Tail Keywords
Wondering Long Tail keywords are more human search intent. Discovering keywords is high volumes than keep put on your content high keywords.
Long-tail keywords are long keywords that are used the most at this time. Uses voice search, specific item searches, and longer tail keywords peoples too using.
Use Keyword Analysis tools finding keywords do Seed to apply fit keywords.
Long-tail keyword fit in your market attacks. It is the best way to better rankings, increase search traffic to enable SEO on a blog. So, you can easily set up your Blog.
You can rank your blog site on the first page of your keywords.
16. Use Blogger SEO plugin and SEO Tools
SEO plugin and tools use to make your blog proper with set Blogspot settings to find the Blog on google search.
1. SEO Plugin For Blogger
The Yoast SEO plugin for blogger At the head of your template. This plugin to optimize the overall score of your BlogSpot blog for better rank.
2. Google Search Console
Google Search Console is one of the fast essential tools free from Google. You can use this tool to show your website on a search engine.
Also, you can see how many pages you have indexed, warning issues, and more. There are a lot of benefits there with SEO reports.
So, discover your blog now using the google webmaster tool.
3. Ubersuggest SEO Tool
Ubersuggest is a free SEO tool that practices generating new keyword ideas. Effectively, when you use this tool, everything happens? You get rank, right exploring report from this tool.
Naturally, that’s typical features to use will be able to fix your brand SEO ability.
Still as instantly, the next most unique and effective SEO plan to grow your traffic using Ubersuggest or touched by Neil Patel digital agency.
So, you know experts can be do everything possible.
Conclusion
I wish to Follow to rank on google this guide about BlogSpot Blogger SEO Settings.
We have now given detailed blogger SEO settings and the basis of optimization of your Blog.
Should You read the leverage on-page settings blogger blog? Here is a blogger SEO opportunity full guide.
Now that you have known complete killer Blogspot SEO with how to do everything well, so every step is essential.
Get that full information and knowing something is relevant, but it does not successfully achieve what you learn to practice. So, Use the step sketched in this guide and put it to work.
Please drop a comment and email to What does your knowledge gain in this post? Please don't forget to share this content on your social media and with your friends.